web
web
<u̯èb> s. ingl., usato in it. al masch. – Sistema di interconnessione tra documenti basato sull'infrastruttura di Internet che permette l'accesso all'informazione disponibile su computer collegati in rete (il termine w. è la forma abbreviata di world wide web, «ragnatela mondiale», spesso indicato brevemente anche come www). Dalla sua creazione (nel 1989, da parte del ricercatore T. Berners-Lee e del suo gruppo al CERN di Ginevra), ha avuto un'enorme diffusione grazie allo sviluppo delle interfacce grafiche (GUI, Graphical user interface) che ne semplificano l'utilizzo, tanto da rendere Internet (spesso considerato sinonimo di w.) facilmente accessibile a tutti. Le interfacce grafiche sono incorporate nei browsers, i programmi (per es., Firefox o Safari) che permettono la visualizzazione del documento richiesto. La modalità con la quale si accede ai documenti è del tipo client-server: l'elaboratore dell'utente ha il ruolo di client, cioè effettua le richieste, mentre l'elaboratore sul quale sono depositate le informazioni e che risponde alle richieste del client ha il ruolo di server (in questo caso si parla anche di meccanismo request-response). Le pagine w. sono depositate in opportune porzioni della memoria dei server, tipicamente raggruppate in insiemi detti siti (per es., il sito dell'Istituto della Enciclopedia Italiana raccoglie diverse pagine w., relative all'attività dell'Istituto e alla divulgazione culturale) e sono identificate in modo univoco mediante gli URL. Per essere accessibili su Internet, le pagine w. sono costruite mediante opportuni linguaggi, il più diffuso dei quali è l'HTML (Hyper text markup language), che specifica sia il contenuto delle pagine sia il loro formato di visualizzazione sul browser dell'utente. Alla richiesta del client, il browser trova e mostra le pagine di informazione; la funzione del browser è quella di interpretare il linguaggio delle pagine web e di trasformarlo nelle parole e nella grafica che viene mostrata sullo schermo. La singola pagina può contenere materiale di tipo diverso (testo, audio, video, ecc.) e, in particolare, collegamenti ipertestuali (link) verso altre pagine dello stesso sito oppure verso altri siti. Il protocollo che regola il trasferimento delle pagine w. è l'HTTP (Hypertext tranfer protocol), che gestisce i messaggi di richiesta e di risposta tra il client e il server. Le caratteristiche tecniche dei diversi linguaggi e protocolli di comunicazione del w. sono guidate dal W3C (World wide web consortium), organizzazione di cui fanno parte centinaia di università e società la cui attività si esplica soprattutto attraverso l'emissione di indicazioni specifiche (raccomandazioni).
Architettura. – L’informazione scambiata dai computer collegati in rete viaggia sotto forma di pacchetti, ridotti all’invio e riassemblati all’arrivo, in conformità ai due protocolli che gestiscono la spedizione: IP (Internet protocol) e TCP (Transmission control protocol). I pacchetti, instradati dagli IP routers, dispositivi collegati fisicamente alle reti tra cui avviene il passaggio dei dati, contengono un'intestazione che identifica la rete di destinazione e il tipo di connessione. Ogni computer collegato in rete è identificato da un indirizzo IP di 32 bit, rappresentato nella notazione decimale da serie di numeri separate da punti, una per ogni 8 bit (per es., 81.117.166.36). All'indirizzo numerico IP è generalmente associato un nome simbolico (hostname) più facile da ricordare (per es., www.treccani.it), secondo un complesso di regole dettate dal DNS (Domain name system). Prima di contattare il server, il client verifica secondo il DNS la traduzione dell’indirizzo IP, attraverso il quale viene stabilita la connessione TCP. L'identificazione mediante indirizzi IP è funzionale al w., che richiede un meccanismo di denominazione e individuazione delle pagine. Prima di poter visualizzare una pagina w., occorre cioè sapere come si chiama, dove si trova e come si può accedere a essa. A ogni pagina w. è pertanto assegnato un URL, che serve come identificatore (per es., http://www.treccani.it/scuola/homepage.html). Quando un utente digita l'URL oppure fa clic su un collegamento dell'ipertesto, il browser apre la connessione TCP verso il server che si trova in esecuzione sulla pagina www.treccani.it, invia successivamente una richiesta per il file scuola/homepage.html, che il server preleva e invia. A questo punto, la connessione TCP è interrotta e il browser visualizza tutto il testo di scuola/homepage.html e preleva e visualizza le immagini di questo file. La pagina w. può anche contenere oggetti di diverso formato, per es. documenti PDF (Portable document format), video MPEG (Moving picture experts group) o brani musicali MP3 (MPEG audio layer 3). Questi formati possono essere visualizzati soltanto con un'estensione del browser, che può avvenire mediante il prelevamento di un modulo di codice (plug-in) da una directory del disco, la sua installazione e la rimozione dopo l'uso, oppure mediante l'esecuzione di programmi separati (applicazioni helper), come Adobe Reader per la visualizzazione di formati PDF o RealOne layer per la riproduzione di formati audio.
Linguaggi. – Il più semplice e potente linguaggio di rappresentazione delle pagine w. è l'HTML (l'estensione del documento è .html o .htm). Si tratta di un linguaggio di markup, che contiene cioè i comandi espliciti di formattazione (tags) per il browser, e che ricorda l'antico metodo degli impaginatori di contrassegnare (marking-up) i documenti per comunicare allo stampatore quali caratteri utilizzare. Quando un browser apre una pagina w., traduce i tag e visualizza il documento sulla schermo in base alla loro disposizione. L'evoluzione del linguaggio, da HTML 1.0 a HTML 4.01 (la prima versione di HTML 5 è prevista nel 2014, con raccomandazione del W3C rilasciata nel dicembre 2012), ha permesso di includere nella struttura delle pagine web elementi sempre più complessi, come le tabelle, alcune funzioni di accessibilità per utenti diversamente abili, l'incorporamento di oggetti, i fogli di stile. Un'evoluzione importante ha reso bidirezionale il flusso di informazioni tra il provider (la società o l'istituzione che fornisce l'accesso a Internet) e l'utente: con l'introduzione dei moduli (form) l'utente, agendo su caselle e pulsanti, può inserire informazioni o compiere scelte da inviare al proprietario della pagina. Un'estensione dell'HTML consente di separare il contenuto di una pagina w. dalla sua formattazione, e rende così possibile l'elaborazione automatica della pagina, per es. per la ricerca di elementi di testo particolari: i linguaggi XML (eXtensible markup language) e XSL (eXtensible style language) agiscono su una pagina w. definendo rispettivamente una struttura con più campi e la sua formattazione. Il linguaggio XSL consente al browser di analizzare ciclicamente il contenuto della struttura XML, estrarre alcuni dati e interpretarli per trovare quelli che rispondono a requisiti richiesti (per es., il prezzo migliore di una lista di prodotti commerciali). Un documento XML è composto unicamente da una sequenza di caratteri, per cui è facilmente trasferibile su ogni computer e su ogni sistema operativo. Una riformulazione dell'HTML in XML è l'XHTML (eXtended hypertest markup language), un linguaggio che può gestire la visualizzazione delle pagine web sulle nuove forme di accesso a Internet, come i dispositivi wireless (telefoni cellulari, smartphone, tablet, ecc.). Il linguaggio è caratterizzato da una sintassi rigorosa (pretende, per es., tag scritti soltanto in minuscolo e non consente tag ripetuti o posizionati in posti sbagliati, che in HTML il browser è comunque in grado di visualizzare) e da un codice più pulito, più facile da memorizzare, che semplifica l'interpretazione dei browser, aspetto particolarmente importante per i dispositivi senza fili, che hanno un limitato processo di elaborazione. L'accesso al w. tramite tali dispositivi è regolato principalmente dal sistema WAP (Wireless application protocol), che utilizza l'infrastruttura digitale esistente e nell'ultima versione (WAP 2.0) supporta anche i protocolli di comunicazione standard di Internet TCP e HTTP, grazie all'estensione XHTML mobile profile. Il linguaggio standard di markup per i dispositivi mobili è il WML (Wireless markup language), un'applicazione di XML che nella versione WML 2 utilizza a sua volta un'estensione dell'XHTML mobile profile. Altri linguaggi sviluppati attorno all'XML sono: per la creazione di fogli di stile, CSS (Cascading style sheet; nel 2004 sono state emanate le specifiche CSS 2.1), XSLT (eXtensible stylesheet language-transformation; la versione 2.0 è del 2007, la versione 3.0 del 2012), XSL-FO, (eXtensible stylesheet language-formatting object; la versione 1.1 è del 2006); per incrementare la capacità di creare collegamenti ipertestuali, XLL (eXtensible linking language), XPointer; per la distribuzione di informazioni multimediali, SMIL (Synchronized multimedia integration language; la versione 3.0 è del 2008).
Pagine web dinamiche. – Il contenuto delle pagine web può essere generato su richiesta, anziché essere archiviato su disco. Nello scambio di informazioni di una pagina interattiva, per es., un modulo o un programma o uno script (un piccolo programma interpretato dal browser il cui codice è inserito in una pagina HTML oppure è collegato a essa), il server elabora i dati che sono stati inviati dall'utente e produce una pagina personalizzata da restituire, generalmente mediante ricerca su un data-base. Il metodo più utilizzato per portare a termine tale procedimento si basa sul sistema CGI (Common gateway interface), un'interfaccia che consente ai programmi e agli script del server di accettare l'input dell'utente e generare pagine HTML in risposta. Secondo un altro metodo, piccoli script sono incorporati nelle pagine HTML ed eseguiti direttamente dal server per generare la pagina, con diversi linguaggi, per es. PHP (Hypertext preprocessor), JSP (Javaserver pages) e ASP (Active server pages). Per una maggiore interazione con gli utenti, per es. mediante il movimento del mouse, gli script incorporati nelle pagine HTML devono essere eseguiti sulla macchina client anziché sulla macchina server. Il linguaggio più diffuso in questo caso è il JavaScript, ispirato al linguaggio di programmazione Java. Lo scripting sul lato server e quello su lato client si differenziano fondamentalmente nell'elaborazione dell'input dell'utente. Nel primo caso, dopo che l'utente ha effettuato l'invio, il browser raccoglie le informazioni e le invia al server, dove uno script produce una nuova pagina HTML, che viene restituita al browser per la visualizzazione; nel secondo caso, dopo l'invio dell'utente tutto il lavoro viene svolto all'interno del browser, senza contatti con il server, e il risultato è visualizzato quasi immediatamente. Per la creazione di applicazioni e componenti software da eseguire sul lato client si utilizzano anche le applets, piccoli programmi Java, anch'essi incorporati nelle pagine HTML e interpretati dai browser, compilati in codice macchina per un computer virtuale (JVM, Java virtual machine), un software che agisce come interfaccia tra il codice Java e il processore che esegue le istruzioni. Il software JVM traduce le operazioni da effettuare in istruzioni macchina per il computer sul quale è installato; in questo modo un'applet può essere eseguita su ogni piattaforma su cui esista un software JVM, in modo indipendente dal sistema operativo in uso. Particolarmente veloci e più flessibili delle applets sono i controlli Active X, programmi compilati nel linguaggio macchina Pentium ed eseguiti direttamente sull'hardware che possono svolgere diverse funzioni, per es., interpretare e visualizzare file multimediali o scaricare e poi installare gli aggiornamenti del sistema operativo direttamente dalla rete.
Protocolli. – I protocolli regolano il movimento delle informazioni sul w., supportando diversi modi di comunicazione su Internet. Un protocollo è semplicemente un linguaggio utilizzato dalle macchine e dai componenti software con una sintassi e una semantica. La sintassi definisce il formato dei messaggi, mentre la semantica indica come i messaggi devono essere interpretati. Sono stabiliti URL per diversi protocolli, non soltanto per l'esplorazione del w., con qualche differenza nella struttura dello schema di indirizzamento: per es., per l'accesso e lo scambio di file su Internet (FTP, File transfer protocol, designato nell'URL con lo schema ftp), per stabilire una connessione con una macchina remota (TELNET, con schema telnet), per il trasferimento delle e-mail (SMTP, Simple mail transfer protocol, con schema mailto), o ancora per il trasferimento delle news (NNTP, Network news transfer protocol, con schema news). L'HTTP (schema http) è il modo più comune per trasferire risorse sul w., il protocollo per antonomasia. La prima versione, HTTP/0.9, risale al 1992; sono seguite le versioni HTTP/1.0 (1993) e HTTP/1.1 (1997, con aggiornamento nel 1999). Il protocollo consiste di un messaggio di richiesta spedito dal client al server (il server su cui risiede la risorsa oppure su cui è generata, oppure un server intermediario, il proxy) e del corrispondente messaggio di risposta da parte del server: il browser compone la richiesta, determina l'indirizzo IP del server, stabilisce una connessione TCP con il server, trasmette la richiesta, attende la risposta, che restituisce all'utente. Un protocollo derivato da HTTP è HTTPS, utilizzato per trasferimenti sicuri nel web. L'HTTP è simile ai protocolli FTP e TELNET, ma è caratterizzato da mancanza di stato (stateless), ossia il server invia i file ai client senza trattenere alcuna informazione di stato relativa al client, per cui, nel caso di ulteriore richiesta della stessa risorsa da parte del client, anche dopo pochi secondi, il server procederà a un nuovo invio, non avendo mantenuto traccia di quello precedentemente effettuato (ogni coppia richiesta-risposta è considerata uno scambio di messaggi indipendente). La sintassi si basa sulla codifica MIME (Multipurpose Internet mail extension), che è nata per la posta elettronica. La direzione dello scambio di messaggi è necessariamente dal client al server prima e dal server al client poi. La connessione TCP è diventata di tipo persistente, ossia non è stabilita ogni volta per la richiesta e l'invio di un singolo elemento della pagina web, procedura troppo onerosa, ma mantenuta per lo scambio di più messaggi. Per velocizzare la navigazione si utilizza la cache, grazie alla quale se un utente rivisita una pagina web dopo un breve intervallo non è necessario riottenere i dati della pagina dal server (il browser si aggiorna soltanto con nuovi dati). Il tempo di attesa massima considerato ideale per collegarsi è di 0,1 secondi, perché non fa percepire alcuna interruzione nella navigazione; 1 secondo è accettabile, ma qualsiasi attesa maggiore interrompe l’esperienza di navigazione dell’utente.
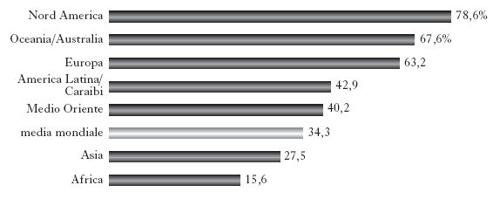
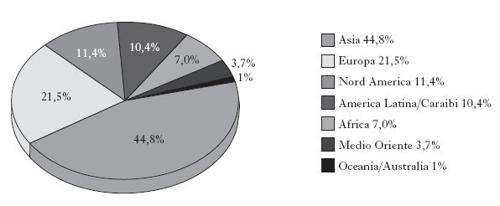
Crescita. – Si calcola che il w. sia cresciuto nel mondo al tasso di un nuovo sito ogni 4 secondi, e nel giro di vent’anni è passato dalla fase w. 1.0 dei siti e dei blog a quella w. 2.0 dei social network e della multimedialità. Tra il 2005 e il 2010 il numero di utenti nel w. è raddoppiato, superando i due miliardi. Il 30 giugno 2012 i navigatori erano circa 2,4 miliardi (v. fig. 1 e fig. 2): di questi, 1,076 miliardi localizzati in Asia (con un incremento dell’842% nel periodo 2000-12), 518 milioni in Europa (393%), 273 milioni nel Nord America (153%), 255 milioni in America Latina e Caraibi (1311%), 167 milioni in Africa (3607%), 90 milioni nel Medio Oriente (2640%) e 24 milioni in Oceania e Australia (219%). Alla metà di febbraio 2013 erano operativi oltre 144 milioni di domini, dei quali il 74% era commerciale (suffisso dell’URL, .com). Alla stessa data, l’indice di traffico (parametro che monitora il movimento mondiale nel w. e individua le connessioni più veloci e affidabili, con un valore che va da 0 a 100) era 93 per il Nord America con un tempo di risposta medio ‒ che misura il tempo impiegato da uno o più pacchetti di dati a raggiungere un altro dispositivo collegato in rete e tornare indietro ‒ di 64 millisecondi (ms), 87 per l’Asia (122 ms), 85 per l’Australia (147 ms), 84 per l’Europa (152 ms) e 82 per l’America Meridionale (173 ms). Il traffico di Internet da dispostivi mobili (per es. smartphone o tablet) è in continua crescita: secondo una ricerca della Cisco (febbraio 2013), nel 2017 (quando gli abitanti della Terra, secondo le Nazioni Unite, saranno 7,6 miliardi) vi saranno più punti di accesso a Internet che persone, con un movimento che corrisponderà a 134 volte il volume di traffico da IP fisso o mobile che esisteva nel 2000.